Dandomain Webshop
Dandomain Webshop er Danmarks bedste og største platform til webshops. Med en Dandomain webshop får du et brugervenligt og enkelt system, som gør det nemt at komme igang med din nye forretning. Under administrationen finder du eksempelvis guidelines til, hvordan du opretter produkter, behandler ordrer samt opsætter betaling og forsendelse. Samtidig får du en fleksibel webshop-løsning, så din webshop løbende kan udvikle sig.
Hos Dandodesign er vi certificerede Dandomain Webshop partner. Vi har stor ekspertise i netop Dandomain Webshop, og kan give dig de bedste forudsætninger for at komme igang med din webshop. Vi hjælper dig med at realiserer dine idéer og sørger for, at din forretning får de bedste betingelser for en flyvende start. Såfremt du har spørgsmål kan du ringe til os eller sende os en mail. Vi glæder os til at hører fra dig.
Prøv en gratis og uforpligtende Dandomain webshop Demo her.
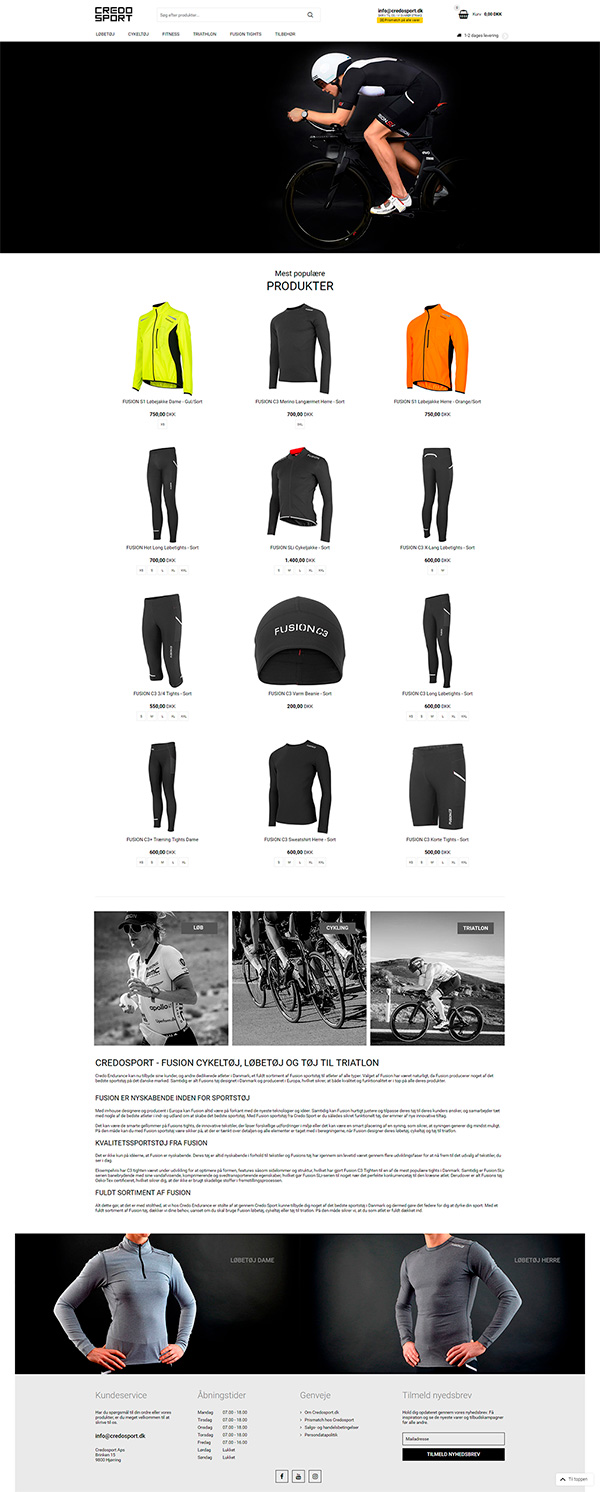
Case Credosport.dk
Credosport er resultatet af 10 års intens arbejde med en Dandomain webshop. Alt udnyttes til fulde - Webhooks, Api v2 og filter funktioner .Lagerantallet opdateres "on the fly" via leverandørens SOAP API.
Når der oprettes en ordre sker følgende:
1. Ordren sendes automatisk til leverandøren
2. Leverandøren pakker ordren og Credosport modtager automatisk et Track & Trace nummer
Når dette nummer modtages, sendes det til kunden, ordren hæves og flyttes til afsluttede ordrer og ordren bogføres i Economic.
Det hele foregår automatisk.
Shoppen benytter følgende Apps fra Dandodesign
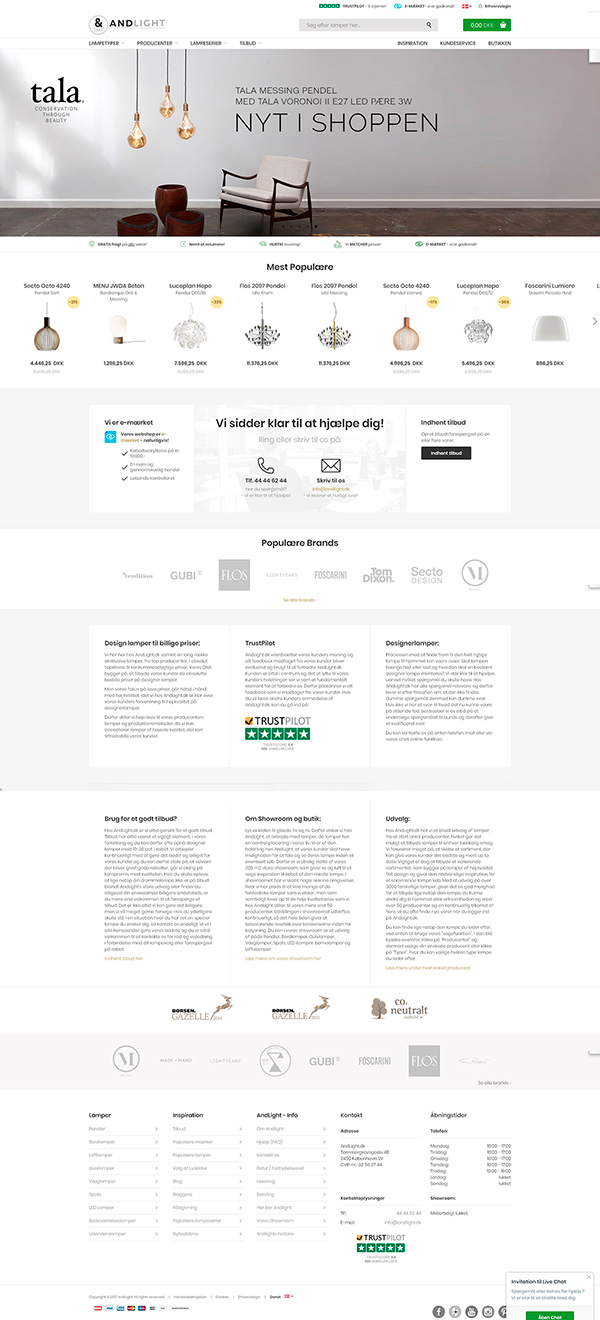
Case AndLight.dk
Andlight er vores første kunde - vi er stolte af at være med på Andlights rejse.
Design af logo eller opdatering af nuværende logo
Logoet er din virksomheds varemærke og bør være unikt og genkendeligt for såvel medarbejdere, leverandører og ikke mindst kunder, så folk lige præcis husker din virksomhed fremfor konkurrentens. Står du og skal oprette en ny virksomhed, der skal bruge et logo eller har du allerede et logo, men som godt kunne trænge til en opdatering, så kontakt os og vi kommer med vores professionelle vurdering i forhold til, hvad næste skridt bør være for din virksomheds logo.
Webbannere til Dandomain webshop
Har du bannere på forsiden af din webshop, der fortæller om nye produkter, tilbud, kampagner eller lignende, bør du overveje at have en jævnlig udskiftning af bannerne og deres budskaber. Kunder der besøger din webshop med jævne mellemrum, vil hurtigt kunne bruge længere tid på din webshop, så snart de ser der er sket noget nyt i forhold til deres seneste besøg.
Bannere til Adwords og Facebook annoncering
Mange webshops gør potentielle kunder opmærksomme, på sig selv og deres produkter gennem AdWords og Facebook annoncering. Vi kan lave bannere, i de formater, du ønsker og sikre en ensartet visuel stil på tværs af alle dine bannere. Det kan være, du selv har materialerne klar, men blot mangler nogle til at lave layoutet eller at du er på helt bar bund og har brug for hjælp til budskaber, billeder, farver osv. Uanset hvor langt du er nået, hjælper vi dig helt i mål.
Grafikelementer
Nogen gange kan små grafiske elementer være dem, der gør den største forskel på om kunden beslutter sig for at købe eller ej. Her kan være tale om alt fra ikoner til "tilbuds-stjerner" der understøtter produkternes pris eller egenskaber. Fortæller dine produkter nok alene gennem tekst og billeder? Skal der suppleres op med et emblem for "Prisgaranti" eller "Afhent selv"? eller skal din menu opgraderes med ikoner eller billeder?
Opdatering af din webshop
Har din webshop flere år bag sig? Så kunne det være, du skulle overveje at på den opdateret. Her mener vi ikke udelukkende for at få et mere tidssvarende design og layout, men i ligeså høj grad, for at din webshop lever op til de krav der stilles fra Google, for at netop din webshop får en god placering blandt brugernes søgninger. Er du i tvivl om din webshop er tidssvarende? Kontakt os og vi løber din shop igennem og kommer med vores anbefalinger.